公民館パソコン愛好会教室では、過去にも色々なアプリを使って写真データを修整、加工する話を話題に挙げてきましたが、これまでのアプリケーションは合成や修正と言う点についてはあまり重きを置かないソフトを使ってきました。
また今までのアプリでは「レイヤー」という考え方がないアプリばかりでした。
今回からはもう1ステップ上をめざし、レイヤーが使える画像加工アプリケーションを使って、今までとは一味違う写真修正をしてみようと思います。
フリーの写真加工アプリケーション「PictBear」を使う
今回使用するアプリは「PictBear」というアプリです。
Window98~Windows7まで、幅広いパソコンで利用出来る無料のソフトになります。
無料でありながらもレイヤーが使え、多様な写真加工が可能になっています。
またブラシプラグインを追加する事でスタンプ感覚での写真加工も簡単に出来る様になります。
ただ、このアプリケーションは開発が終了しており、製品開発元のフェンリルではサポートが終了しています。
よって、アプリケーションでの不具合があってもそれらは解消はされません。
その点は注意が必要です。
上記を踏まえた上でダウンロードサイトからPictBearのアプリをダウンロードし、インストールしてみましょう。
PictBearのダウンロードサイトはこちら(別ウィンドが開きます)
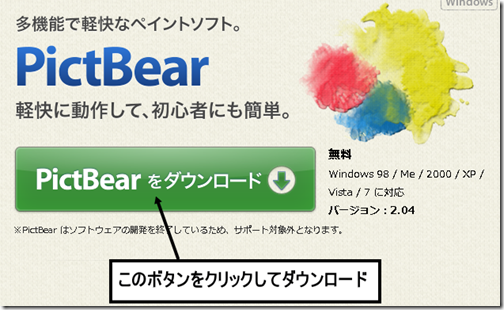
ダウンロードサイトの中の「PictBearをダウンロード」をクリックします。
「保存」をクリックしてインストールファイルを保存し、ダウンロードが完了したら「実行(R)」をクリックしてアプリケーションのインストールをしましょう。
無事完了するとデスクトップにアイコンが表示されます。
ダブルクリックしてPictBearを起動しましょう。
1-1 写真に文字を入れてみる
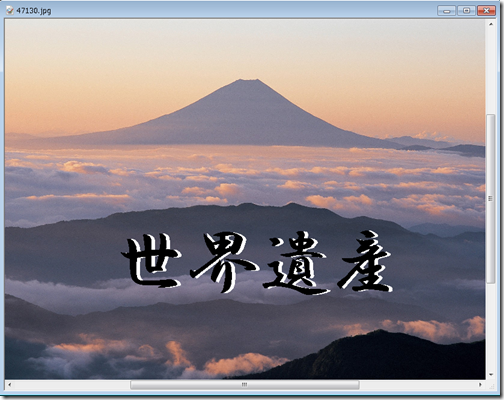
まずは簡単な所で、写真に文字を入れてみます。
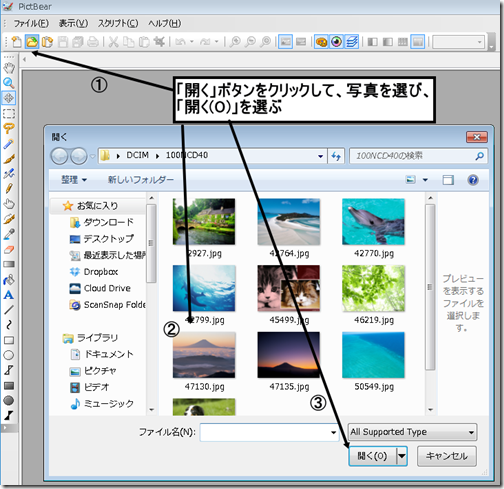
1-1-1 「ファイルを開く」ボタンをクリックして画像データのフォルダから文字を入れる写真を選び、「開く(O)」ボタンをクリックします。
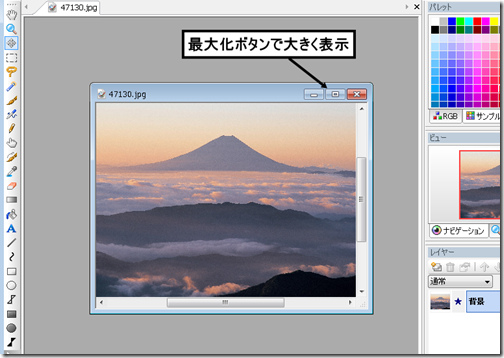
画像が小さい場合は最大化ボタンをクリックして大きくしておきます。
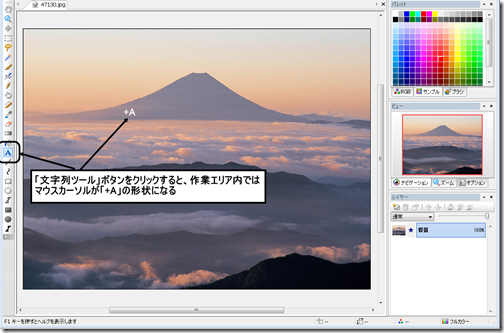
1-1-2 「文字列ツール」ボタンをクリックします。
作業エリア内にマウスかーするを移動させると「+A」の形に変わります。
適当に場所を決めたら、マウスをクリックします。
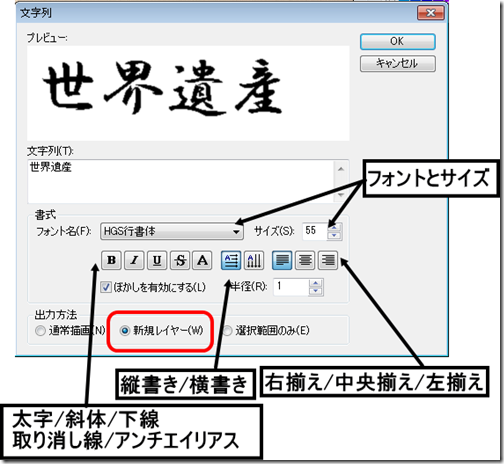
文字列入力のウィンドが開きます。
フォント、サイズ、太字、斜体、下線、右揃え、中央揃え等はWordのボタンとほぼ同じ内容になります。
取り消し線は文字の上に線が乗ります。アンチエイリアスは文字を大きくした際にギザギサ感が出ない様に処理をします。
通常は文字列(T)に文字を入力するとプレビューの画面に書体、サイズ、スタイルを適応したプレビューが表示されます。
注意をしたいのが「出力方法」でここは「新規レイヤー」を選びます。
こうする事によって『文字の入ったレイヤー』が作成され、写真本体とは別に編集加工が出来る様になります。
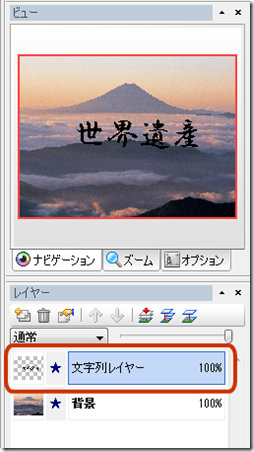
OKボタンをクリックすると文字列レイヤーが挿入され、写真の上に文字が入った状態になります。
1-1-3 レイヤーを確認する
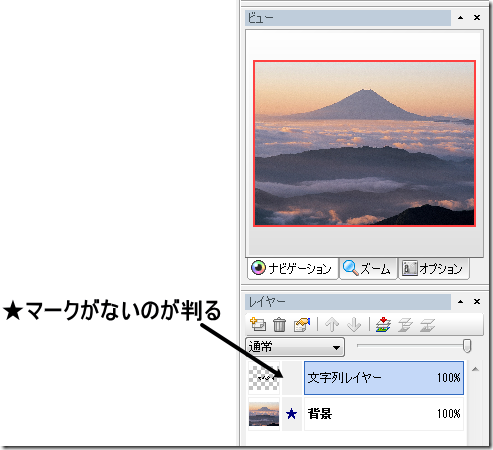
PictBearのウィンド右下側には「ビュー」という一画があります。
ここをみると「背景」と「文字列レイヤー」という2つが並んでいるのが判ります。
レイヤーとは画像を構成する透明なシートのような物です。
 →
→
上左図の様に、下から背景、色塗りをしたレイヤー、線画のレイヤーと3層に作り、これを重ね合わせると、上右図の様な画像が完成する、という訳です。
通常のペイントソフトの場合、線画の部分に直接背景も色塗りもしてしまうので、後から背景を変更したい、とか、帽子の色だけ塗り替えたい、と言う様な変更をしようとすると相当な苦労を伴ってしまいます。
しかしレイヤー処理されている画像ソフトの場合、背景や色塗り部分は別パーツと言う事もあり、こうした変更が簡単に出来るメリットがあります。
まずはレイヤーの動きを見てみましょう。
1-1-4 レイヤーを非表示にする
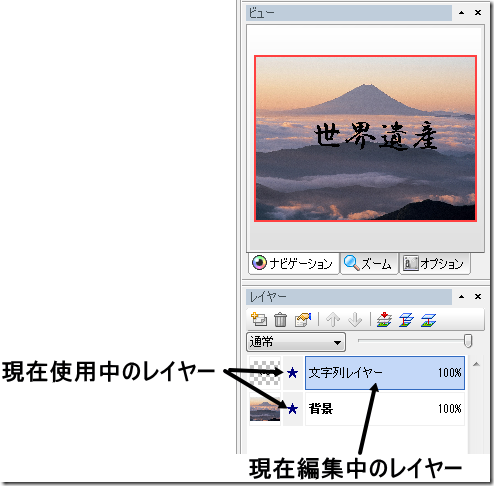
レイヤーには名前の左隣りに★マークがあり、このマークが表示されているレイヤーが現在使用されているレイヤー、となります
また背景の青いレイヤーは現在編集中のレイヤー、になります。
では試しに「文字列レイヤー」の左隣りの★マークをクリックしてみてください。
写真の上から文字列が消えましたね。
ビューの一画を見ると「文字列レイヤー」の★マークが消えているのが判ります。
もう1回クリックすると★マークが表示され、文字も表示されます。
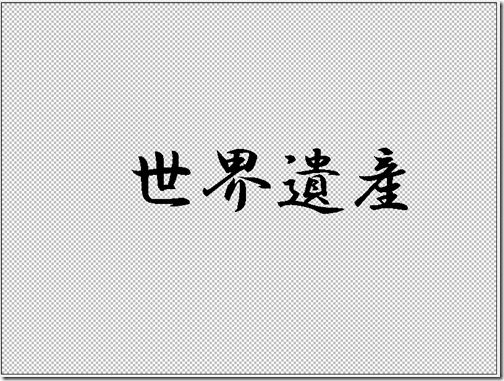
では今度は「背景」の左隣の★マークをクリックしてみると…
今度は背景の写真が消えて、文字だけが残りました。
それぞれが独立したレイヤーなので、編集に関しても相互に干渉することなく、修正、加工が出来るのです。
レイヤーは何枚でも重ねる事が出来ます。
1-1-4 文字列レイヤーを重ね合わせて、立体感を出す
 それでは作例として、もう1枚文字列レイヤーを作り、色違いにして重ね合わせてみましょう。
それでは作例として、もう1枚文字列レイヤーを作り、色違いにして重ね合わせてみましょう。
PictBearの場合、文字の色は最初に決めておく必要があります。
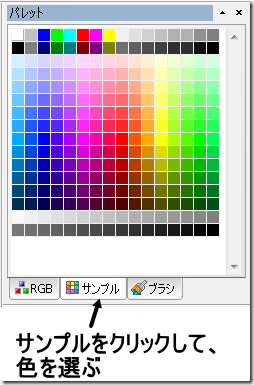
そこで、「ビュー」の上の段にある「パレット」という一画を見てください。
ここが基本的な色の選択、組み合わせをする部分になります。
今回は単色での色塗りで赤い色を選びます。
パレットの部分の「サンプル」というタブをクリックし、色見本が出てくるので、ここから赤い色をクリックします。
文字列ツールのボタンをクリックし、文字列ウィンドが表示されますが、先ほど入力した文字がまだ表示されます。
今回は色違いの文字列レイヤーを作るので、新規レイヤーにチェックを入れて「OK」ボタンをクリックしてみましょう。
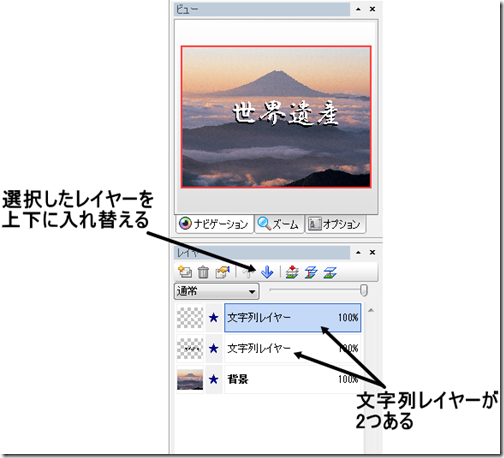
この様に色違いの文字列レイヤーが2つ並んだ状態になりました。
ビューの一画を見ると「文字列レイヤー」2つある事が判ります。
ではレイヤー一覧の上にある↑↓の矢印に注目して下さい。
この矢印はレイヤーの重なりを自由に入れ替えが出来るボタンです。
現在は最上段のレイヤー(最後に挿入された白い文字のレイヤー)が選択されているので、これを試しにクリックしてみると
レイヤーが入れ替わり、黒い文字が上、白い文字が下の状態になりました。
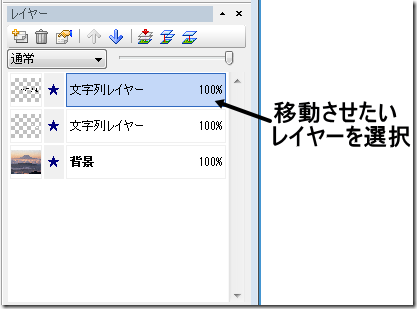
1-1-5 位置が気に入らないなら「レイヤーごと移動」
文字の位置についてはレイヤーごと移動させます。
まず、移動させたいレイヤーをレイヤー一覧から選びます。
今回は上の方の文字レイヤーを選びました。
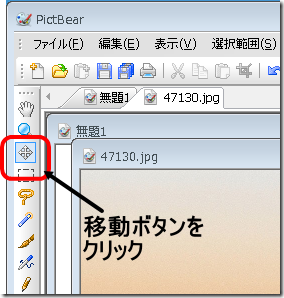
ツールバーにある「移動(v)」ボタンをクリックします。
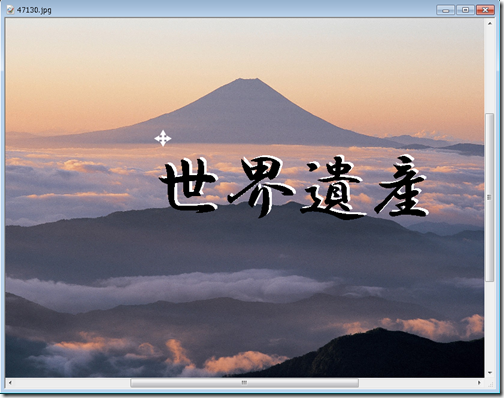
作業エリアにマウスカーソルを移動させると、十字矢印状態になります。
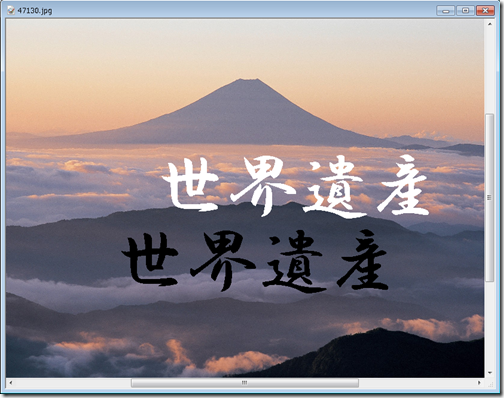
この状態でマウスをドラッグすると、任意の場所にレイヤーを移動させる事が出来ます。
上のレイヤー(黒い文字)が移動しました。
またレイヤーの移動はキーボードの↑↓←→の矢印ボタンでも移動できます。
微調整にはこちらを使うとよいでしょう。
1-1-6 保存する前に「イメージの統合」をしておく
完成した画像データは保存する事になりますが、その際にこの完成画像を別のアプリでも流用するような場合は汎用性のあるデータにしておく必要があります。
上記の通り、PictBearはレイヤー構造を利用する事が可能ですが、レイヤー構造はこのアプリ内だけの処理になるので、他のアプリケーションではレイヤーは再現されません。
またPictBearの専用形式で保存したデータは他のアプリケーションでは編集も出来ませんし、データとして転用する事も出来ません。
|
PictBear専用形式 |
一般的な画像データ(jpg) |
|
|
メリット |
再度のレイヤー別編集が可能 | 他のアプリケーションへの転用が可能 |
|
デメリット |
他のアプリケーションへの転用は出来ない | レイヤー編集は以後できなくなる |
表にまとめるとこの様になります。
今回は2つの形式のデータ保存を見てみます。
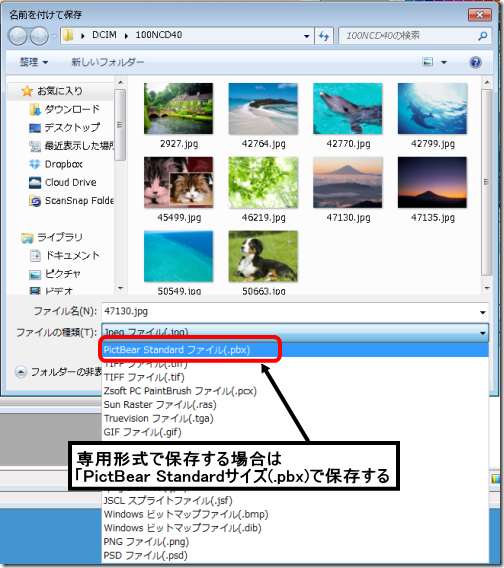
1-1-6-1 PictBear専用の形式で保存する。
メニューバーの「ファイル(F)」>「名前を付けて保存(A)」を選択する事で、ファイル保存ウィンドが表示されます。
専用形式で保存する場合は「ファイルの種類(T)」の項目を「PictBar Standardファイル」で選びます。選択出来たら「保存(S)」をクリックして保存、終了します。
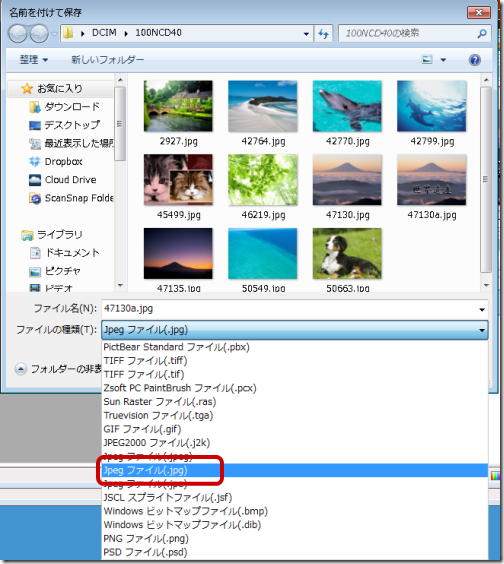
1-1-6-2 一般的な画像データ形式(.Jpg)で保存する
一般的なデジカメ写真のデータ形式は「Jpeg」という方式で保存されています。
画像データの保存形式は他にも色々あるのですが、現在は概ね以下の様な形式が主に使われています。
|
画像形式名 |
特徴 |
主な使用方法 |
| Jpeg(ジェイペグ)形式 | 扱える色数が多い 圧縮率が高い ISO規格(国際標準規格) |
デジカメ写真データ |
| PNG(ピング)形式 | 透明色の指定が出来る GIFより多数の色が使える |
Webページの画像データ イラスト |
| GIF(ジフ)形式 | 透明色の指定が出来る 単独でアニメーションデータを作る事が出来る |
webページの動くバナー広告 イラスト |
| BitMap(ビットマップ形式) | Windows壁紙データの標準形式 データ圧縮は行ってない |
Windowsの壁紙データ |
WordやExcelでも作成した画像データを利用する為にはこうした汎用性のある画像データにする必要があります。
 しかしその前にやることがあります。これらの一般的な画像データはレイヤー構造を持っていません。なので、ファイルを保存する前にレイヤーを統合しておく必要があります。
しかしその前にやることがあります。これらの一般的な画像データはレイヤー構造を持っていません。なので、ファイルを保存する前にレイヤーを統合しておく必要があります。
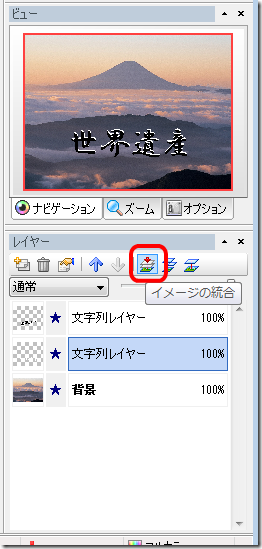
そこで、画面右下のビューの中から、「イメージの統合」ボタンをクリックします。
このボタンをクリックすると、複数毎のレイヤーを1つにまとめ、最下層のレイヤー(左図の場合は「背景」)に統合する事が出来ます。
Jpeg形式で保存する場合は「ファイルの種類(T)」の項目を「Jpegファイル(.jpg)」で選びます。選択出来たら「保存(S)」をクリックして保存、終了します。
尚、Jpegファイルには「Jpegファイル(.jpg)」「Jpegファイル(.jpeg)」「Jpegファイル(.jpe)」と3つの選択肢がありますが、これらは拡張子部分の違いだけで内容的には同じものになります。