PictBearの魅力は無料ソフトなのに、有料ソフトと同等のレイヤー、切り抜き、合成が可能な点です。
今回はこれらの機能を駆使して、基本的な「切り抜き」と「合成」に挑戦してみましょう。
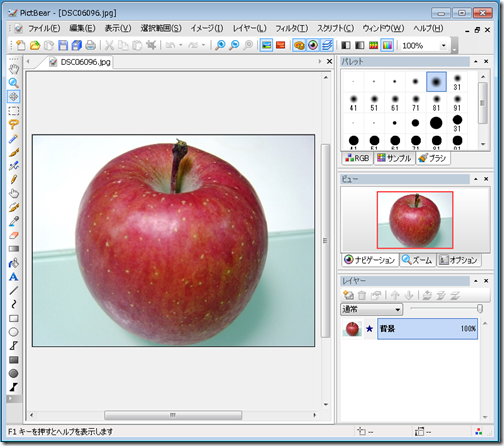
サンプルに使うのは下の2枚の写真、「赤いリンゴ」と「白いテーブル」です。
3-1 リンゴを丸く切り抜いてみる
まずはリンゴの写真からリンゴだけを丸く切り抜いてみましょう。
3-1-1 PictBearにリンゴの写真を読み込む
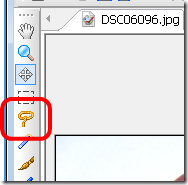
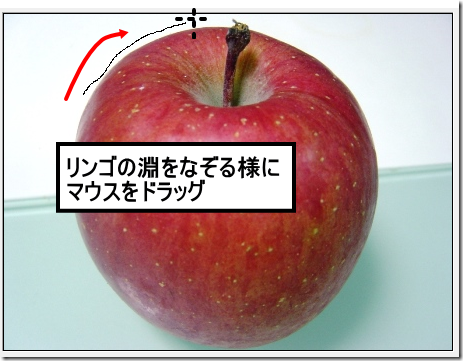
3-1-2 自由選択ボタンをクリックし、リンゴの回りをマウスでなぞる様にドラッグする
この時、マウスのドラッグは丸くなぞりきるまで指を離してはいけません。
なぞる線はいびつになっても構いません。とにかくリンゴの回りを一周取り囲むようになぞります。
開始点の辺りまで来たら指を離すと自動的に範囲を決定します。
これでリンゴの回りに点滅する点線が引け、範囲選択が出来た事になります。
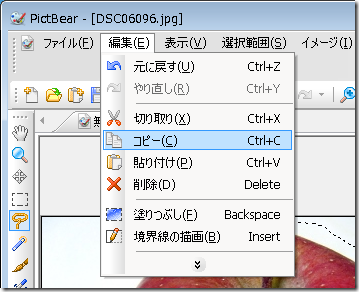
3-1-3 メニューバーの「編集」>「コピー」を選び、切り抜いた画像をコピーする
3-2 テーブルの画像を読み込む
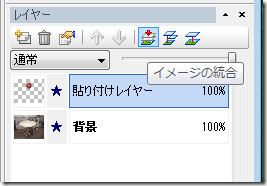
この時、「リンゴ」「テーブル」2つのタグがある事に注目して下さい。
PictBearは複数の画像データを同時に編集する事が出来、編集画像を切り換える際にはこのタブをクリックして切り替えます。
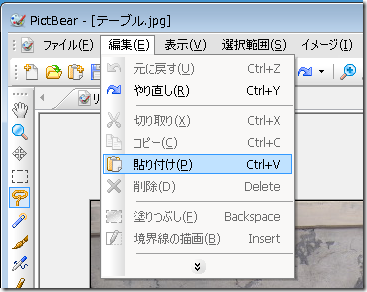
3-2-1 メニューバーの「編集」>「貼付け」を選び、テーブルの写真の上に切り抜いたリンゴの写真を貼り付けます。
▼
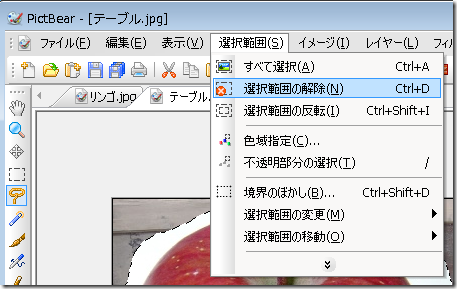
3-2-3 メニューバーの「選択範囲」>「選択範囲の解除」を選びます。
範囲が選択されたままだと、この後の修正や移動が出来ません。
3-2-4 表示を拡大して作業しやすい様にします。
今回は200%にしてみました。
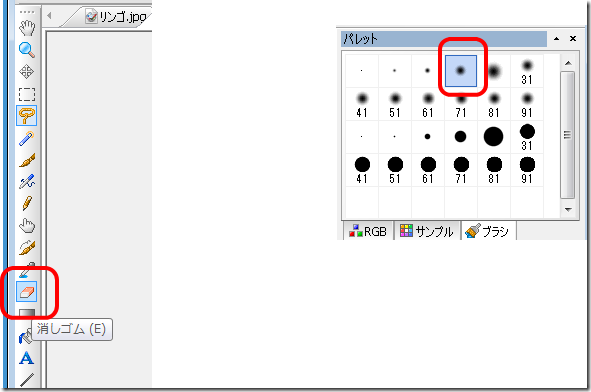
3-2-5 「消しゴム」ボタンをクリック、ブラシはグラデーション系の細めのブラシを選び、リンゴの周辺を消していきます。
この時、作業はリンゴの画像から少し離れた所から始め、少しづつリンゴに近寄りながらリンゴの境界線を消していきます。
いきなり太くハッキリしたブラシで消しゴム作業を始めると、本体のリンゴまで削り込んでしまいますので注意して作業を進めていきます。
また途中でスクロールする必要が出た場合は、マウスのスクロールホィールではなく、右横、下のスクロールバーでスクロールさせてください。
マウスのスクロールホイールは画像の拡大/縮小に割り当てられており、回してしまうとスクロールできません。
3-2-6 リンゴの大きさ、配置を考えます
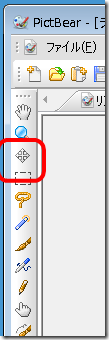
リンゴの画像はテーブルの画像の上の「貼付けレイヤー」なので、レイヤーの移動は「移動」ボタンをクリックし、レイヤーをドラッグして移動させます。
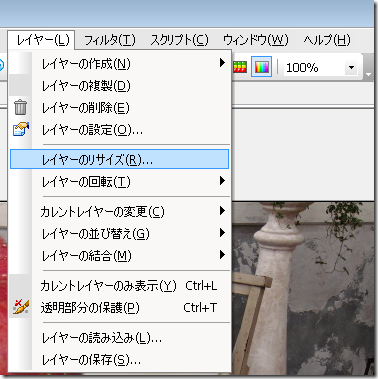
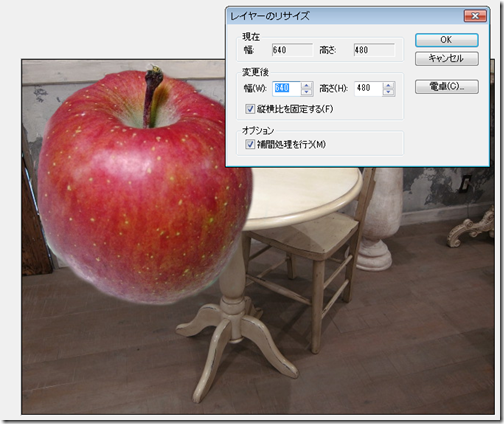
リンゴの大きさについてはメニューバーの「レイヤー」>「レイヤーのリサイズ」で変更します。
レイヤーのサイズを直接数値で設定するので、この辺は大凡の大きさ(例えば今の大きさの半分程度とか)を決め、現在の数値との割合で決めていくようになります。
▼
因みに3-2-5と3-2-6の手順は逆になっても構いませんが、今回は消しゴムで消す作業を楽に進める為に、先に消しゴム作業をし、その上で配置とサイズ変更をしてみました。
3-3 レイヤーを統合して保存する
その1の時にも照会しましたが、複数のレイヤーが混在する状態ではPictBear専用の書式でしかファイル保存が出来ません。
他のアプリでも使用するような場合は汎用形式で保存する必要があり、その為にはレイヤーのイメージを統合しておく必要があります。
3-3-1 「レイヤーの統合」をクリックして、レイヤーを1つにする
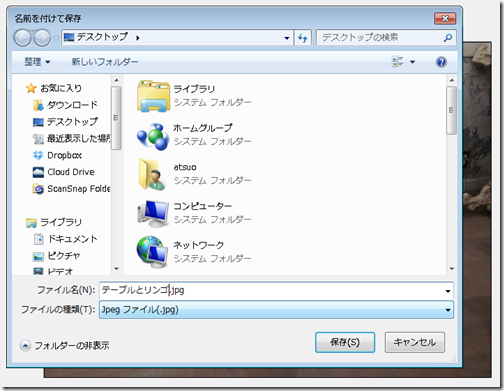
3-3-2 名前を付けてファイルを保存