前回はシンプルな形状のリンゴを切り抜く方法をご紹介しましたが、今回は複雑な形状の物を切り抜く技ありの方法をご紹介します。
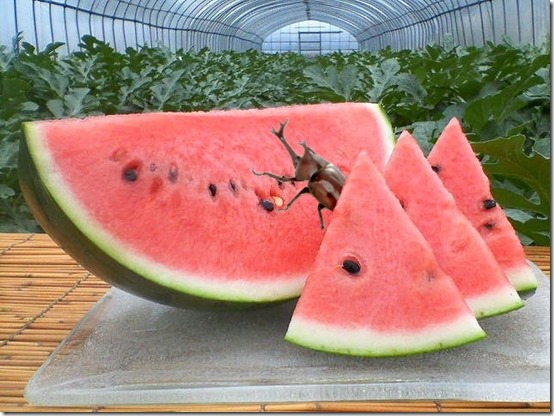
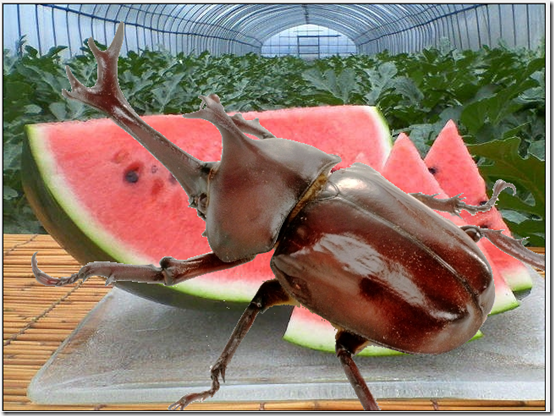
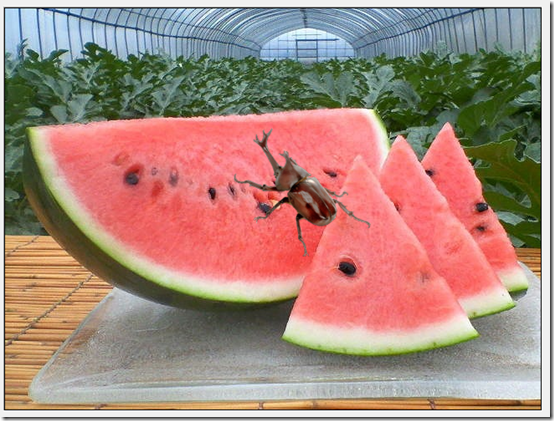
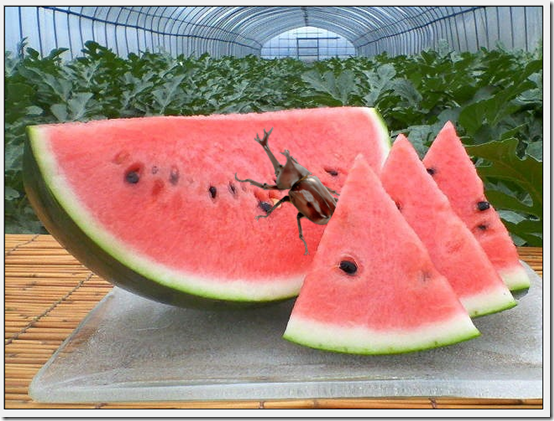
スイカの間にカブトムシが覗いてる写真を作ってみます。
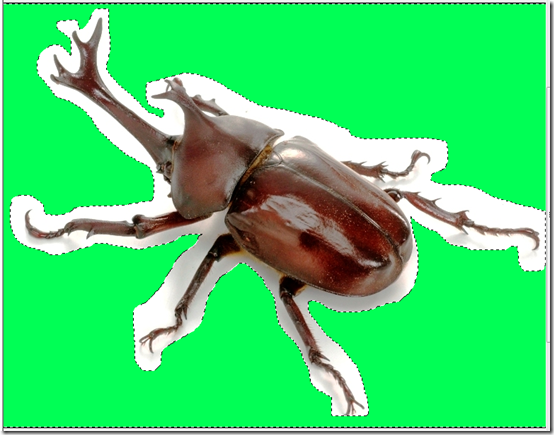
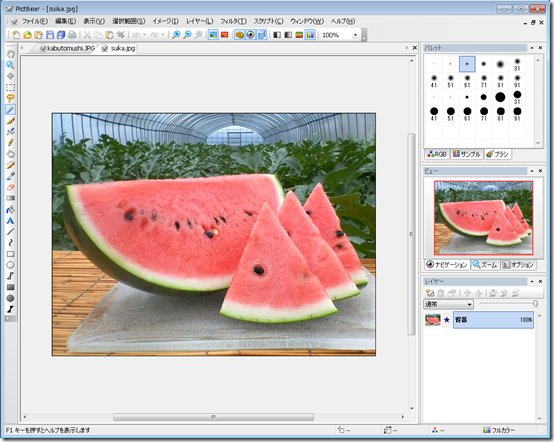
元の画像はこちらの画像になります。
※写真をクリックしてから、画像の保存をして下さい。
4-1 カブトムシを切り抜いてみる
最初にカブトムシを切り抜いてみましょう
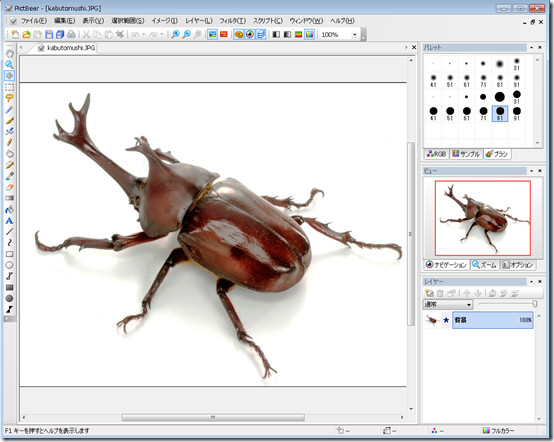
4-1-1 PictBearにカブトムシの画像を読み込む。
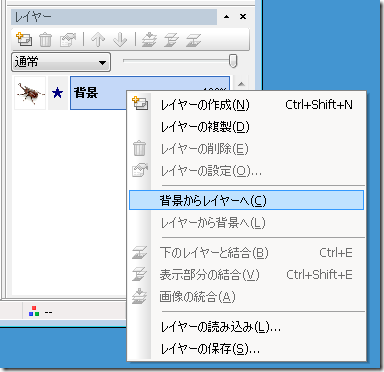
4-1-2 先にレイヤー化しておきます。
そのまま写真を読み込むと「背景」という事になってしまい、レイヤーとしての操作が出来ません。
そこで先にレイヤー化しておきます。
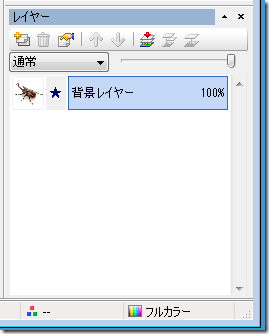
『レイヤー』コントロールバーの「背景」を右クリックし、「背景からレイヤーに」をクリックします。
「背景」から「背景レイヤー」に変わりました。
4-1-3 作業用の下敷きになるレイヤーを作ります
カブトムシの形をなるべく綺麗に切り抜く為の下敷きになるレイヤーを作ります。
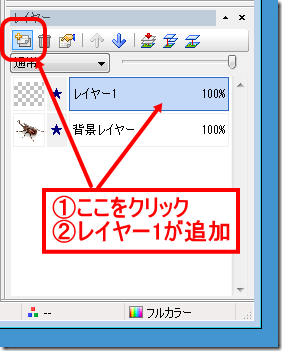
レイヤーコントロールバーの「新規作成」ボタンをクリックして「レイヤー1」を新規に作ります。レイヤー1が選択されている状態ですのでこのまま作業を続けます。
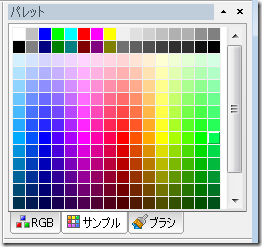
パレットコントロールバーの「サンプル」をクリック、色見本の中から適当な色を選びます。
色を選ぶ基準は「カブトムシの色とかぶらない色」です。
今回は緑系の色を選びます。
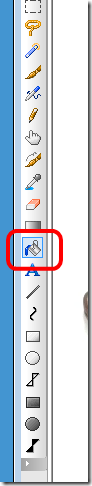
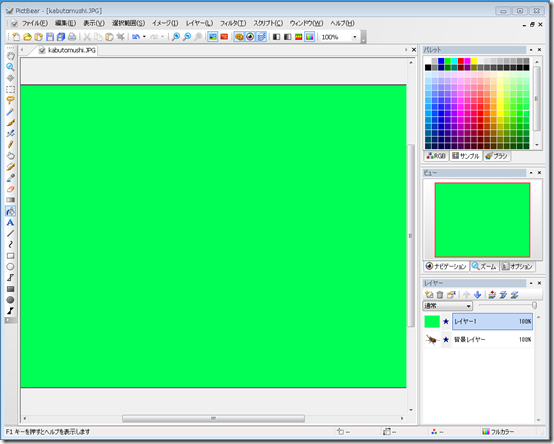
ツールバーから「塗りつぶし」ボタンをクリックし、「レイヤー1」を塗りつぶします。
レイヤー1が緑に塗りつぶされ、カブトムシが見えなくなりました。
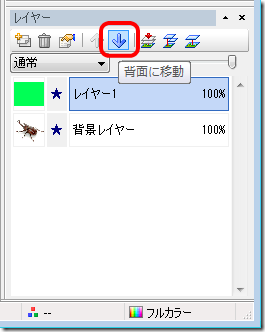
レイヤー1を「背面に移動」ボタンで、カブトムシの背面に来るように移動させます。
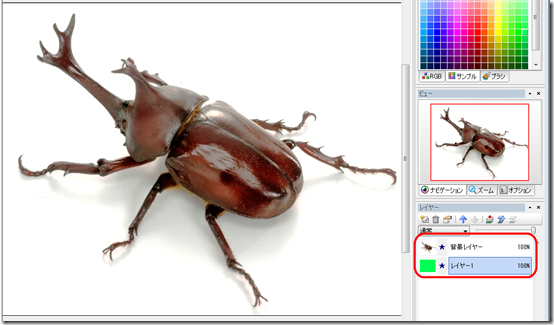
レイヤーが入れ替わり、カブトムシの写真が表示されました。
4-1-4 カブトムシを切り抜きます
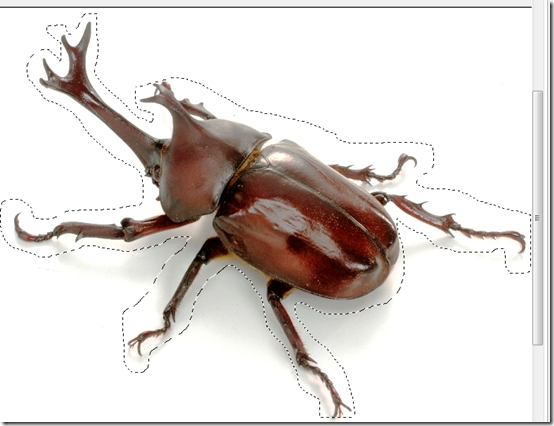
まず自由選択ツールを使ってカブトムシを選択します。
メニューバーの「選択範囲(S)」>「選択範囲の反転(I)」を選びます。
背景レイヤーを選択して「切り取り」ボタン(もしくはメニューバーの「編集(E)」>「切り取り(X)」)をクリックすると、カブトムシの周りだけが切り取られ、下地に回っていたレイヤー1の色味が出てくる、という訳です。
あとはリンゴの時と同じく、「選択範囲(S)」>「選択範囲の解除(N)」を実行し、範囲選択を解除したら、「消しゴム」ツールで削り込んでいく作業になります。
削り込むとレイヤー1の色が出てくるのでよりはっきり、細かい場所まで削り込む事が出来る、という訳です。
とは言え、いくら拡大表示+細いブラシで作業をしても細かい所には中々張り込めません。
そこで、ある程度削り込めたら、細かい部分は「自動選択」ツールを使って選択して切り取りましょう。
自動選択ツールは選択した場所の色を識別し、同じ色味の範囲を自動的に範囲選択する機能です。
但し、同じ色と言っても人間の目で見る「同じ色」と機械が判別する「同じ色」は全く違う訳で、特にグラデーションのある立体物の場合、光の当たり加減で色味も変わると「機械の自動選択」では思う様に正しく範囲を選びきれません。
なので、ある程度削り込んでから、どうしても手が入れにくい様な場所に限定して使用するのが失敗しないコツかと思います。
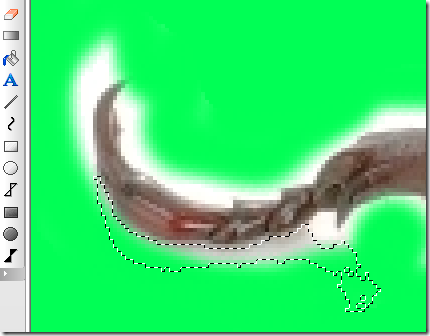
例えば「自動選択」ツールをクリック>足の影のあたりをクリックすると、おおよそその周辺の同じ様な色を自動で範囲選択します。範囲が良ければ「切り取り」ボタン(もしくはメニューバーの「編集(E)」>「切り取り(X)」)をクリックするとその部分が切り取られる、という訳です。
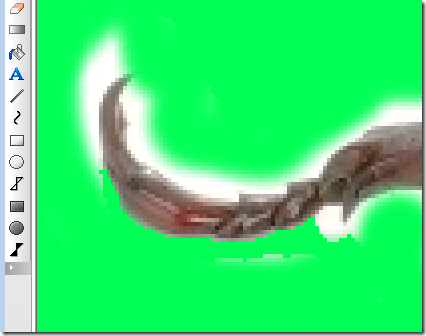
多少残った部分は手作業で削り込んでいきます。
消しゴム+自動選択で、爪の先まで十分に削り込みが出来ました。
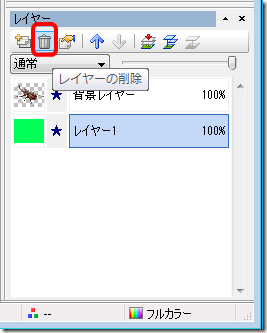
最後に作業用に作った下敷きレイヤーを削除します。
レイヤーコントロールバーで下敷きに使っていたレイヤー(レイヤー1)をクリックし、『レイヤーの削除』ボタンをクリックして削除します。
※切り抜き済みのカブトムシの画像を用意してあります。
画像をクリック>表示されたら右クリックして「画像を保存」して下さい。
4-2 合成する背景にも一工夫
背景にも今回は一工夫します。
4-2-1 合成の背景になるスイカの写真をPictBearに読み込ませませる。
4-2-2 カブトムシをスイカに貼り付け
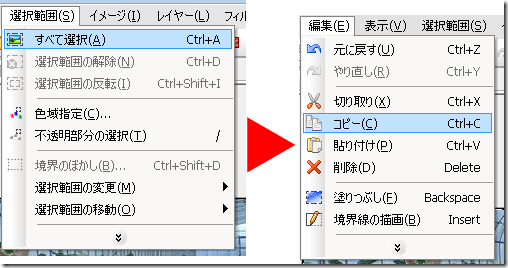
カブトムシのタブに切り替えて、「選択範囲(S)」>「すべて選択(A)」をクリック、「編集(E)」>「コピー(C)」をクリックします。
スイカのタブに戻り、「編集(E)」>「貼り付け(P)」をクリックすると、スイカの上にカブトムシが貼り付けられます。
位置や大きさはリンゴの時と同じく、「移動ツール」でレイヤーを移動し、「レイヤー(L)」>「レイヤーの回転(T)」>「角度の入力(A)」で適当な傾きを付け、「レイヤーのリサイズ(R)」で大きさを調整します。
4-2-3 背景をもう一つ作る
しかしこのままだと、手前のスイカの切れ端と奥のスイカの両方にカブトムシがかぶってる様になり、些か不自然です。
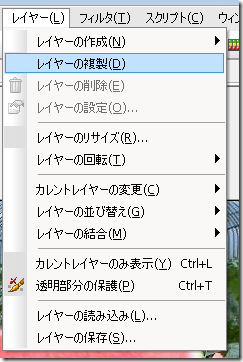
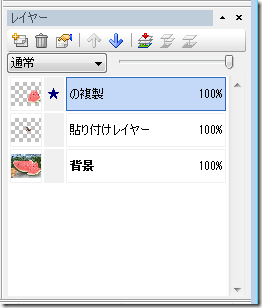
そこで「背景」のレイヤーを選択して、メニューバーの「レイヤー(L)」>「レイヤーの複製(D)」を実行します。
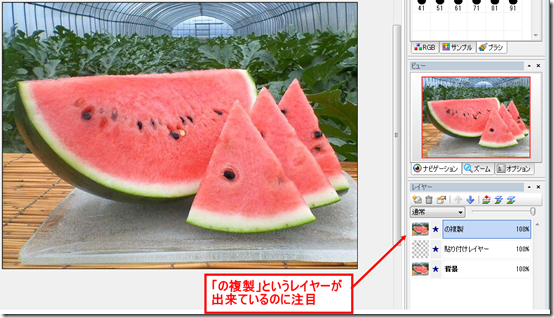
スイカの絵だけになり、一見してカブトムシが消えてしまったように見えます。
レイヤーコントロールバーを見ると上から「の複製」「貼付けレイヤー」「背景」の順番で重なっている事が判ります。
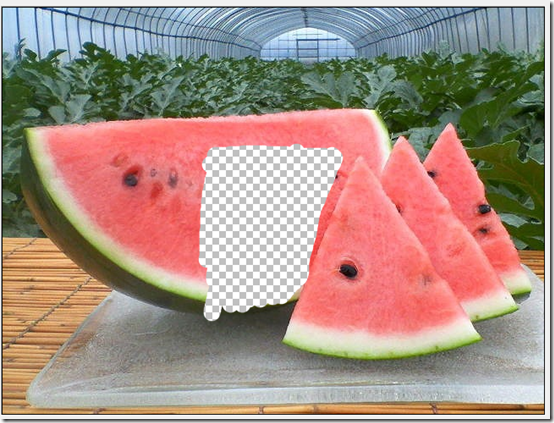
では、一番上の「の複製」レイヤーが選択されている状態で、「消しゴム」ツールを使い、手前のスイカの切れ端を除いて後の部分を消していきます。
この時、作業しやすい様に、レイヤーコントロールバーで「貼付けレイヤー」「背景」のレイヤーの★マークをクリックして非表示状態にしておきます。
スイカとスイカの重なる部分だけ注意し、後の部分はかなり大雑把に消しゴム掛けしてしまいましょう。
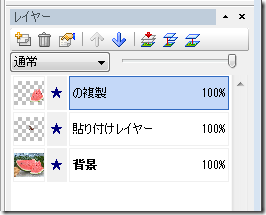
レイヤーコントロールバーの「貼り付けレイヤー」「背景」のレイヤーの★をクリックして表示状態にすると
奥のスイカにカブトムシが食いつき、手前の切れ端にはかぶらない様になります。
4-3 保存にも一工夫
今までは保存については、汎用性のある形式でだけ保存してきましたが、一旦組み立ててしまった後、やはり手直しが必要だったという様な場合もあるので、専用形式と汎用形式の2つのファイルの出力を覚えておきましょう。
4-3-1 専用形式で先に保存
先に専用形式で保存します。
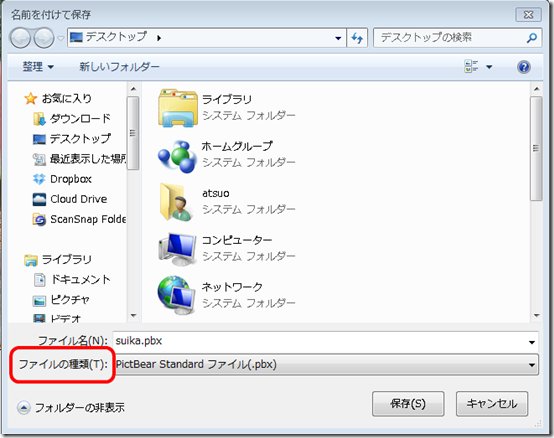
メニューバーの「ファイル(F)」>「名前を付けて保存(A)」を選びます。
「名前を付けて保存」のダイヤログが表示されるので、「ファイルの種類(T)」を『PictBear Standardファイル(.pbx)」にして、ファイル名を入力してから「保存(S)」をクリックして終了します。
4-3-2 汎用形式でエクスポート
汎用形式にするにはまずは「イメージの統合」をしておきます。
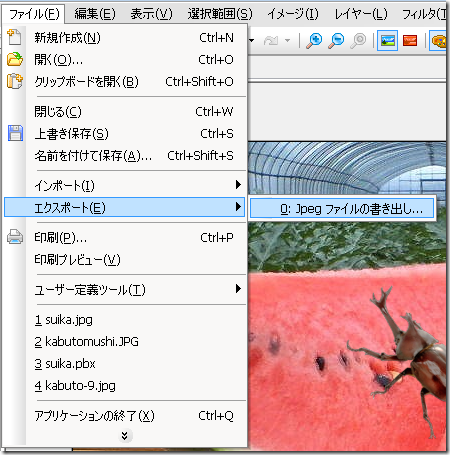
続いて、「ファイル(F)」>「エクスポート(E)」>「0:Jpegファイルへの書き出し」を選びます。
エクスポートとは「書き出し」「書き写し」と言う様な意味合いで使われます。
本来の保存形式とは別のファイル形式に書き出す事が出来るので、作業途中の状態でも保存させる事が出来ます。
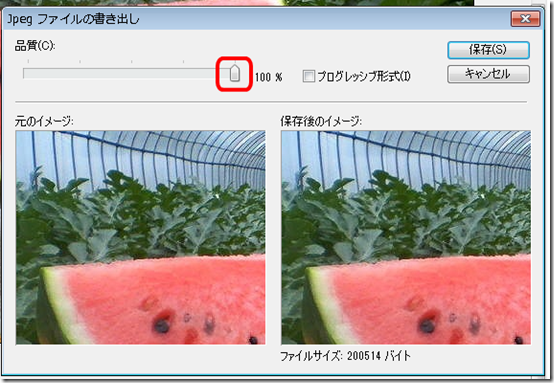
「Jpegファイルへの書き出し」を選ぶとダイヤログが表示されます。
ここで「品質(C)」と言う項目があるので、スライダーをドラッグして100%にしておきます。
Jpegファイルは本来、保存するたびに圧縮がかかるので、編集>保存を繰り返すとその回数分だけ画質が劣化する特性があります。100%の画質、としておけば、今回の保存による劣化は最小限に抑える事が出来る、という訳です。
品質を決めたら「保存(S)」をクリック、ファイル名と保存先を指定して保存します。