写真の加工、合成を2回程やりましたが、PictBearは写真の加工以外にも色々な事が出来ます。
今回はWordの見出し文字として使われるワードアートと似た様な、でもワードアートとは一味違うワードアートを作ってみましょう。
5-1 新規に作業キャンバスを作る
「新規作成」ボタンをクリックして新しいキャンバスを作ります。
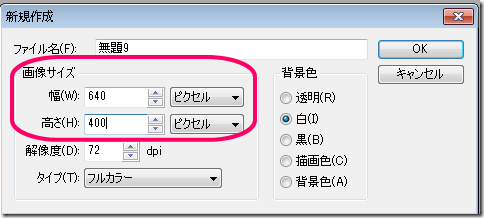
「新規作成」のウィンドが出てきたらサイズを確認しましょう。
色々なサイズで試してみましたが、Wordで標準の用紙サイズ(A4、余白が上下左右30㎜)の場合、横幅640ピクセル程度で十分間に合います。
高さは任意でかまいませんが400ピクセル程度あれば十分でしょう。
OKボタンをクリックすると新しいキャンバスが作られます。
5-2 文字ツールで文字を入力する
1回目の講座でも文字入れの作業はやりましたので、その時と同じく文字入力をします。
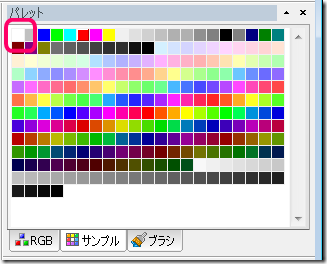
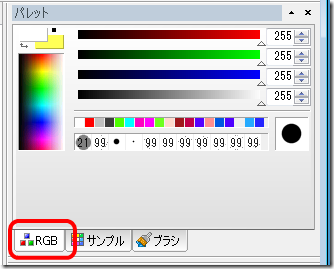
今回は色の付け方も工夫する為、最初にパレット>サンプル で白を選びます。
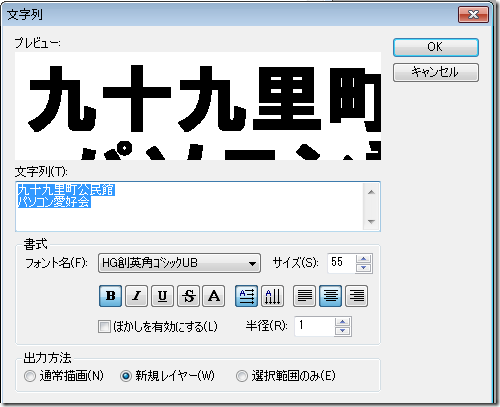
文字ツールボタンをクリック、続いてキャンバス内でクリックすると文字入力ウィンドが開きます。
今回のサンプルではフォントに「HG創英角ゴシックUB」、サイズは55、太字で中央揃えを選び、新規レイヤーで作り出します。
しかし白い背景に白い文字のレイヤーを指定したので、何も文字が見えません。
5-3 グラデーションツールで文字レイヤーを『染める』
今回は文字の色を付ける方法として、グラデーションツールを使ってみます。
グラデーションツールを使う前に色を決めなければいけません。
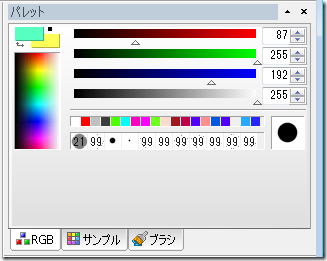
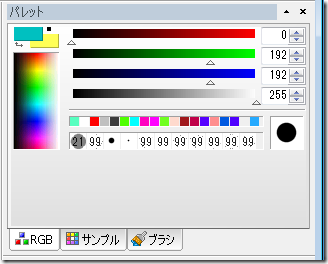
そこでパレットコントロールバーをRGBに切り替えます。
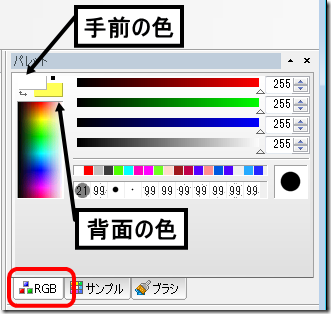
RGBの設定では2つの色を設定する事が出来ます。
手前側に来る主の色と背面にくる従の色の2つです。
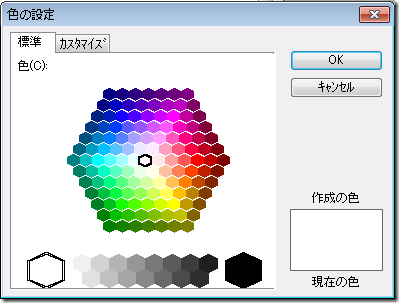
まずは手前側の色の方をクリックして、色の選択ウィンドを表示します。
ここから主として使う色をマウスでクリックし、OKボタンをクリックします。
背面の色についても同様に色の指定ウィンドを使って色を指定します。
見本ではこの様な色を選んでみました。
色が選べたら、色を塗る対象を選びましょう。
と言っても、白い背景に白い文字では何処に塗ればいいのかわかりません。
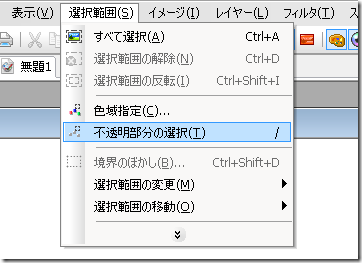
そこでメニューバーの選択範囲(S)>「不透明部分の選択(I)」を実行します。
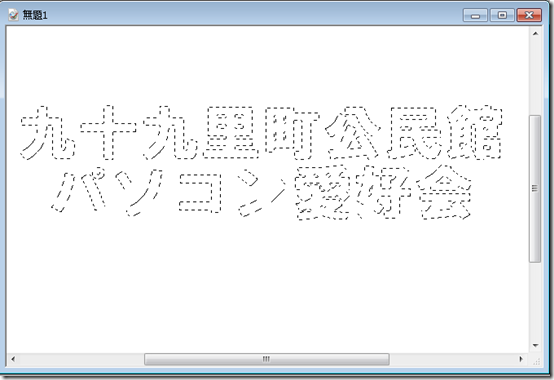
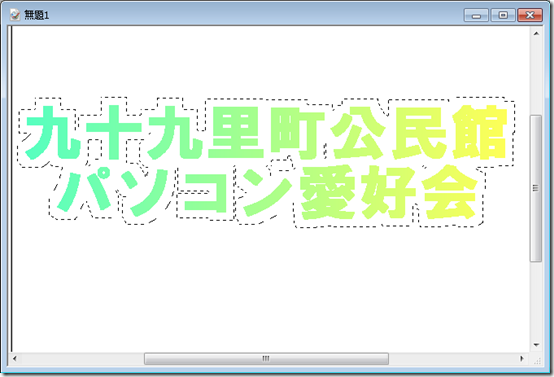
すると文字の部分が浮き出して見える様になります。
これでどこに色を塗ればいいのかが判りますね。
ではいよいよ色塗りです。グラデーションツールをクリックします。
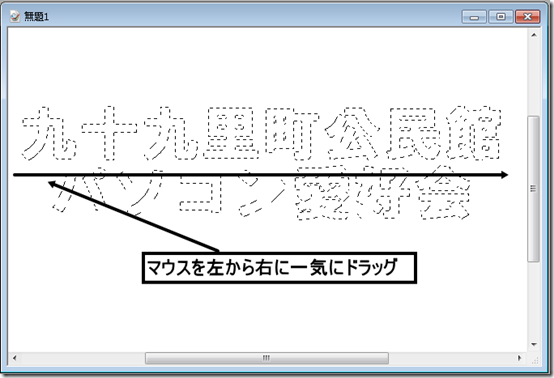
マウスカーソルがキャンバス上で+マークに変形するので、左の端から右の端にかけて一気にドラッグして下さい。
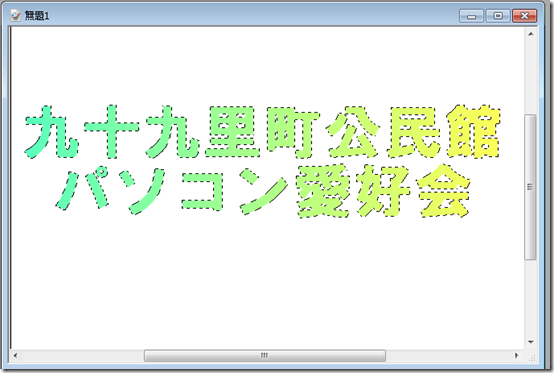
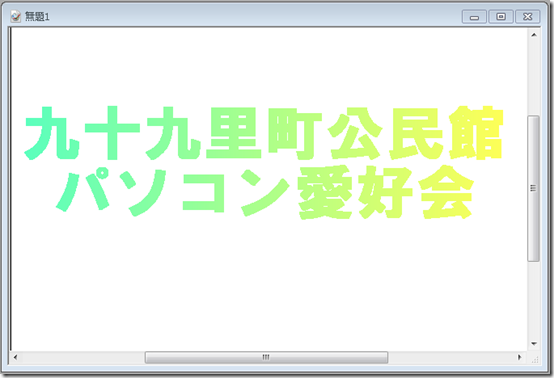
すると前面の色と背面の色の変化をグラデーションした状態の色が塗れる、という訳です。
色が塗り終えたら「選択範囲の解除」をします。
因みに、グラデーションツールはドラッグする長さや向きによっても、グラデーションの掛かり方が様々に変化します。
↑上から下に縦にドラッグ
↑左上から右下に斜めにドラッグ
↑中央から右上に向けて斜めにドラッグ
↑中央付近で短く左から右に横ドラッグ
5-4 文字の周りに縁取りを付けてみる
このままだと明るい色味の部分ははっきり読めないので、縁取りを入れてみます。
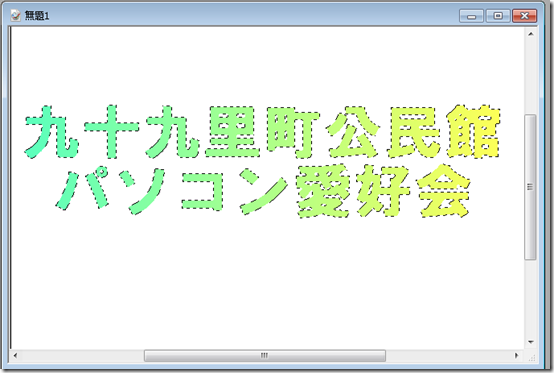
再度、「選択範囲(S)」>「不透明部分の選択(I)」を実行します。
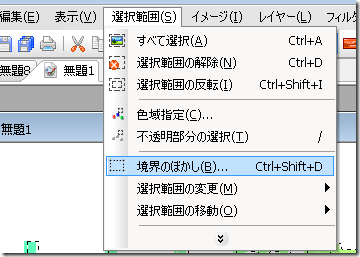
この状態で「選択範囲(S)」>「境界のぼかし(B)」を実行します。
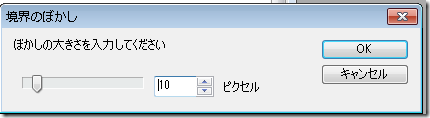
「境界のぼかし」ウィンドが表示されます。
今回は判りやすい様にぼかしの大きさを10ピクセルにしてみます。
実行するとこの様になります。
この大きく膨らんだ枠線の内部に、文字で使用したのより濃い目の色を「塗りつぶし」ツールで塗りつぶします。色の選択はパレットコントロールバーで指定します。
実行するとこの様になります。
5-5 背景と枠線は別レイヤーで作る
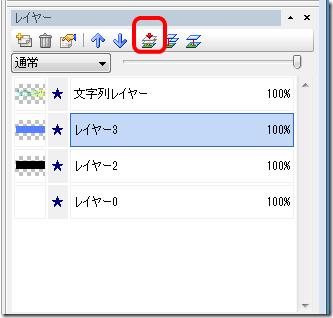
背景と枠線になる部分は、2つのレイヤーを別々に作り重ねています。
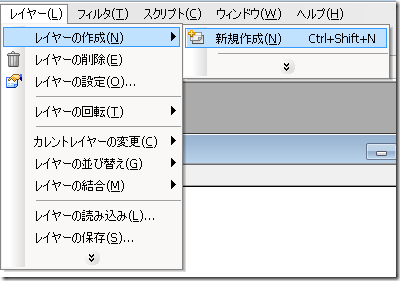
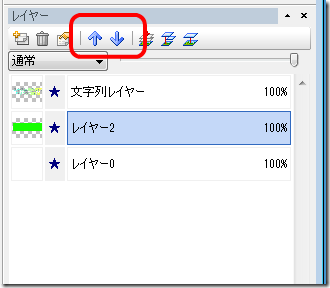
レイヤーコントロールバーの「レイヤーの作成」もしくはメニューバー「レイヤー(L)」>「レイヤーの作成(N)>新規作成(N)を選び、新しいレイヤーを作ります。
塗りつぶし長方形ツールを使って新しいレイヤーの上に、文字が被る位の大きさの四角を描きます。
レイヤーコントロールバーでレイヤーを入れ替えれば、文字レイヤーが上、四角を描いたレイヤーが下にいき、背景となるのです。
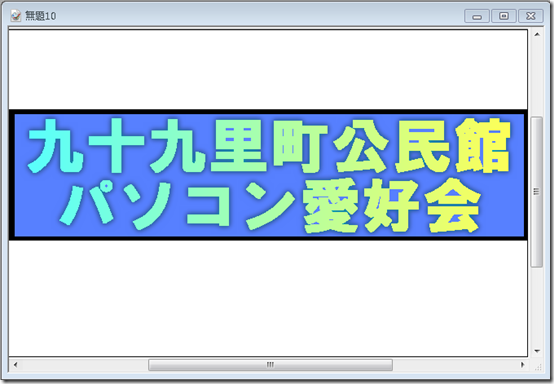
同様にもう一つレイヤーを作り、少し小さめの四角を描き、これを色違いにすれば、大きな四角を外枠の色として見せる事が出来る、という訳です。
勿論レイヤーごとに独立しているので、後から自由に色も変える事が出来る、という訳です。
5-6 Wordへは「コピー」>「貼り付け」で
PictBearの作業が終えたら、Wordに貼り付けてみましょう。
ファイルに書き出して、Wordで図のデータとして挿入してもいいですが、迅速に処理する時にはPictBearでコピーをし、Wordに貼り付け、でもOKです。
まずレイヤーコントロールバーの「イメージの統合」をクリックして、レイヤーを一体化します。
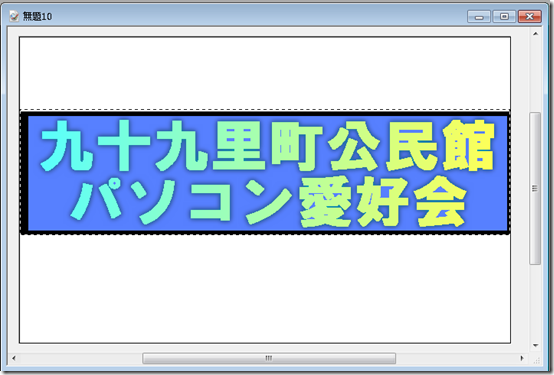
選択範囲ツールを使い、範囲選択をします。
ツールバーの「コピー」ボタン、もしくはメニューバーの「編集(E)」>「コピー(C)」を絵実行します。
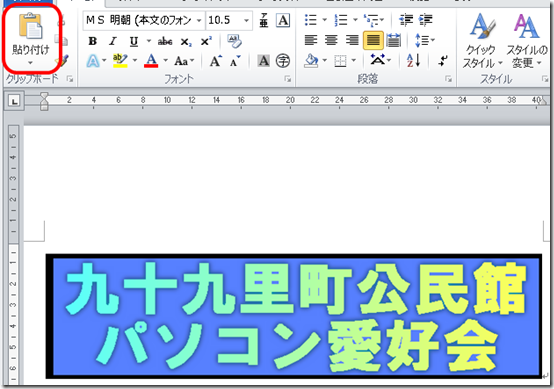
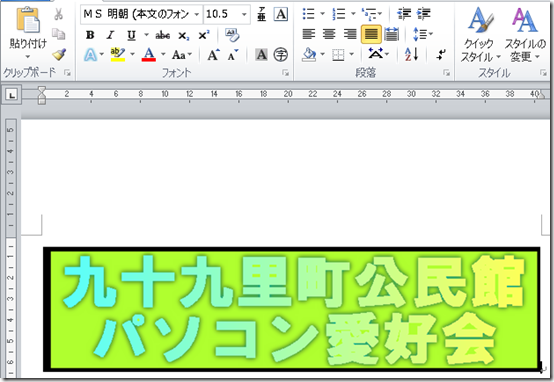
Wordを立ち上げ、「貼り付け」をクリックすると、Wordのページに貼りける事が出来ます。
図のデータなので、移動させる場合は「文字列の折り返し」を設定して下さい。
PictBearを閉じずにおき、統合したレイヤーを元に戻して彩色をし直し、再度コピー>Wordに貼り付ける事も出来ます。